Firefox에 Edge 스타일의 세로탭 적용하기!!
평소에 Edge 브라우저를 쓰고 있습니다. Google 서비스를 사랑하는(?) 저는 처음엔 크롬을 썼으나, 확장도 호환되고, 세로탭 덕분에 Edge 로 넘어 갔습니다.
깔끔하게 파비콘만 나오고, 마우스 커서를 가져다 대면 딱! 탭 이름이 나오는게 깔끔하더라구요.
과거 4:3 비율 모니터나 노트북을 썼을때는 사이드바를 혐오했으나 와이드 비율로 넘어오면서 이쪽이 더 사용성이 좋은것 같더라구요.
-추가 : Brave 브라우저가 세로탭을 지원하네요. Chrome 세로탭 미지원, 웨일 미지원 / 다른브라우저는 안써서 모르겠습니다 ^_^
문득 서브로 쓰는 Firefox 브라우저는 해당기능이 없나... 싶었는데 확장들이 있긴 하더라구요. 하지만 Edge 처럼 깔끔하게 보이는건 아니라 아쉬웠는데, 저만 이렇게 생각한건 아닌것 같습니다.
커스터마이징이 쉬운 Firefox 답게 이걸 바꾸는 방법이 있더라구요 ㄷㄷㄷ
기본적인 Firefox 화면은 이렇습니다. 탭바 주소표시줄이 모두 위에 있죠

이걸 1) 상단의 탭바를 없앤다, 2) 확장을 설치하고 커스텀해서 엣지의 세로탭처럼 만든다! 가 목표입니다.
최종 결과물은?

이렇게!!!! 되었습니다. (성공!!)
웹페이지를 앱으로 만드는 PWA 는 파폭에서 정식 지원하진 않지만, 방법은 있는데, 꽤 불편하더라구요... 추천은 안드립니다.
위의 커스텀 방법은 Github 에서 방법을 찾아온것입니다.
출처 : GitHub - sagars007/firefox-vertical-tabs: Vertical tabs for Firefox, inspired by Edge.
1) 파이어폭스 상단의 탭바 숨기기

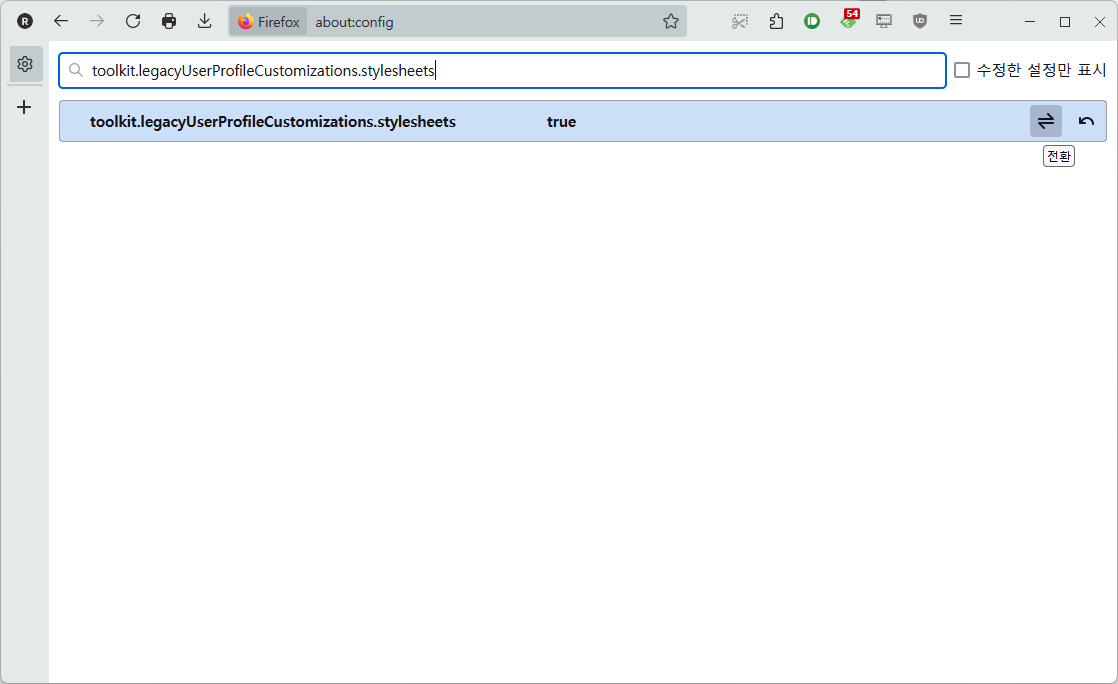
Firefox 주소창에 about:config를 입력하고 나오는 페이지에서 위험을 감수하고 계속하기를 선택한다.

설정 이름 검색 란에 toolkit.legacyUserProfileCustomizations.stylesheets 을 입력 -> 오른쪽의 전환 (영문판 기준 Toggle)을 눌러 값을 False 에서 True 로 변경
--------------

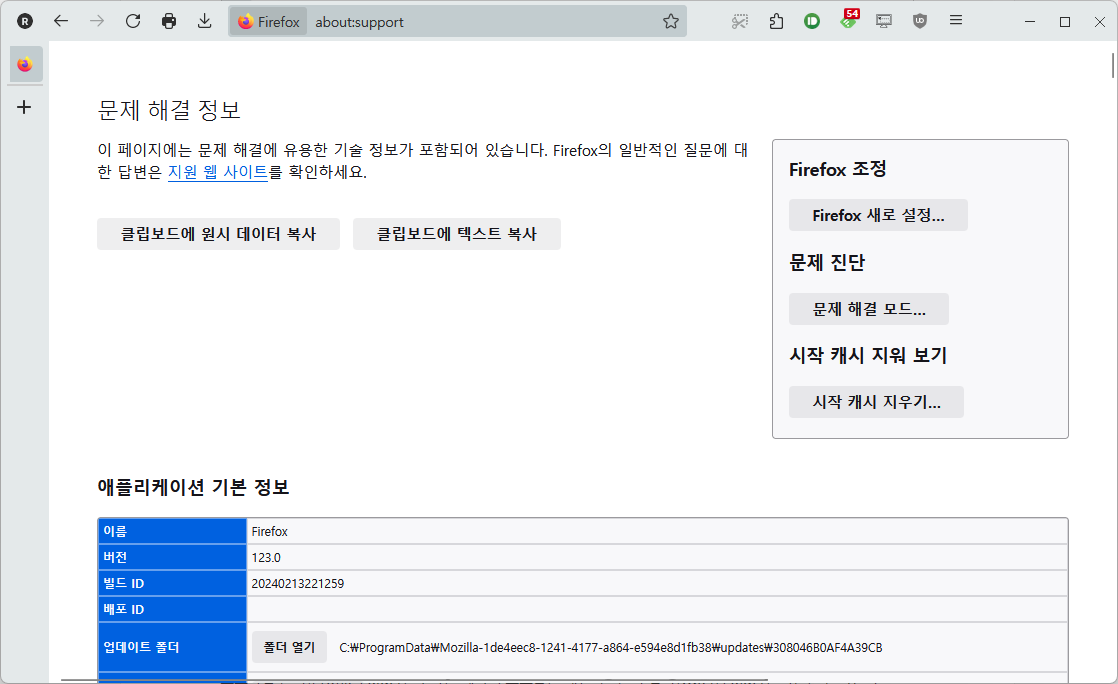
Firefox 주소창에 about:support를 입력.

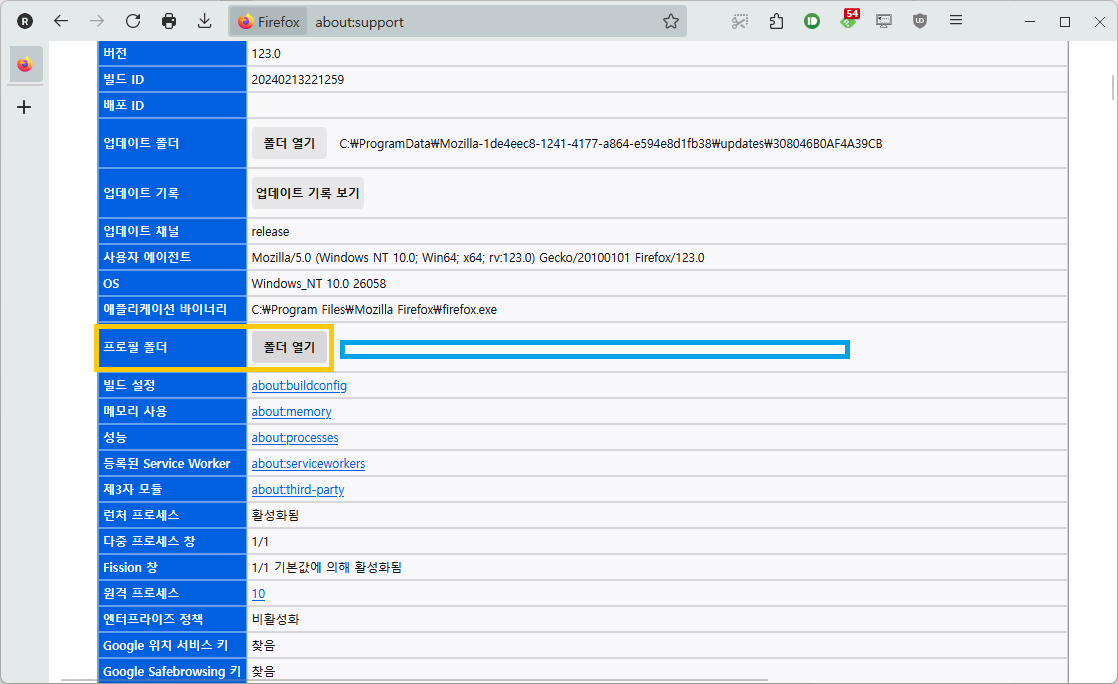
프로파일 폴더 옆의 폴더 열기를 실행 -> 윈도우 탐색이 창이 뜹니다.


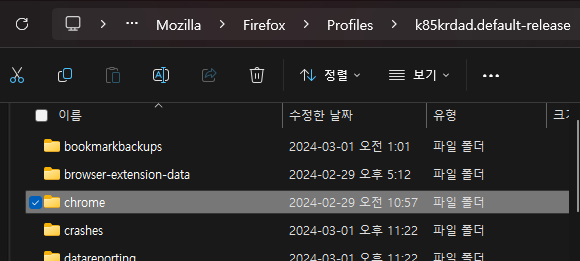
열린 폴더 안에 chrome 이라는 이름의 폴더를 만들고, 첨부 파일에 있는 userChrome.css 파일을 저장한 후 Firefox 를 다시 시작합니다.
2) 확장 프로그램 설치 및 커스텀 하기
사용할 확장은 Tab Center Reborn 입니다.
Firefox 실행 후 확장 관리에서 검색을 하시거나 아래 링크를 눌러 설치 하시면 됩니다.
└ 설치 링크 : https://addons.mozilla.org/ko/firefox/addon/tabcenter-reborn/

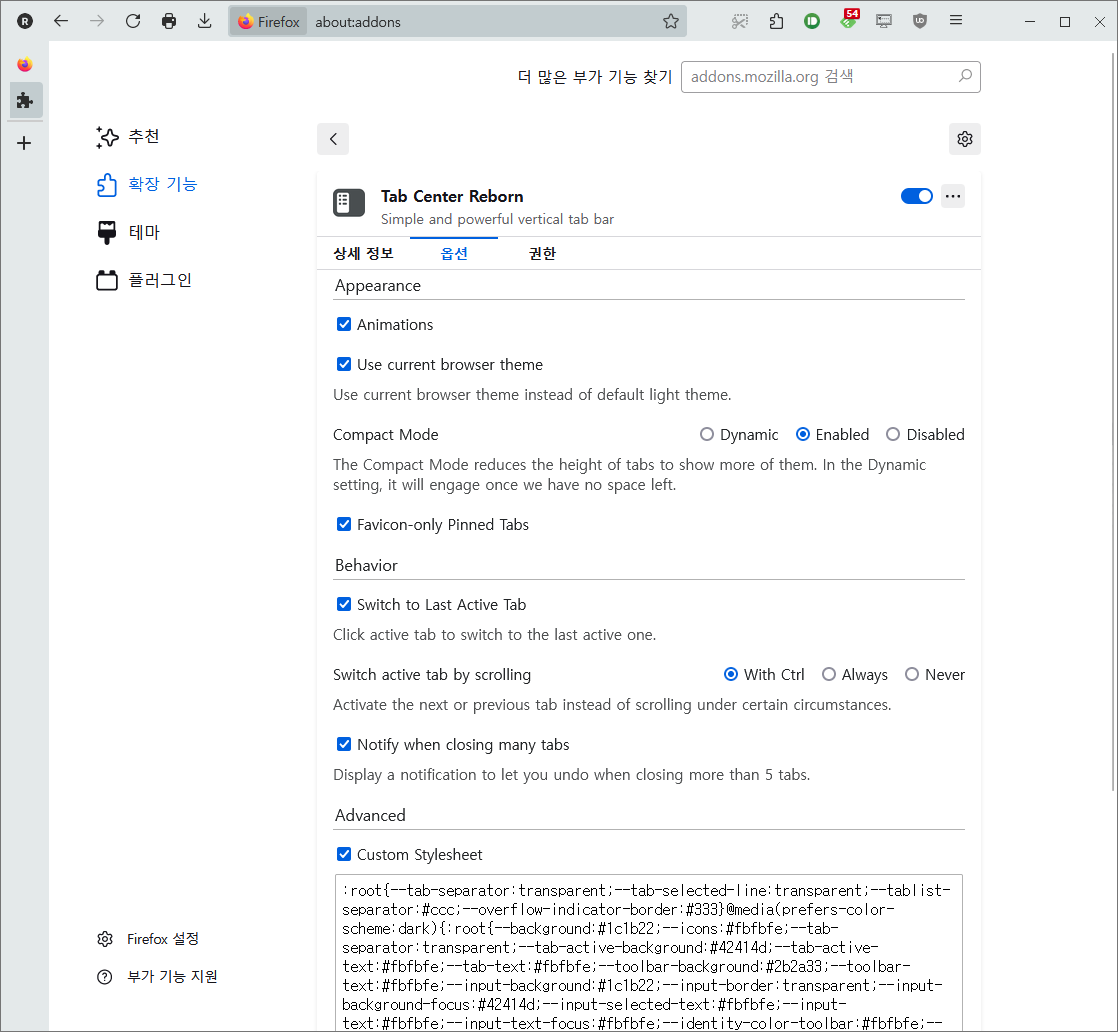
설치후 확장기능 관리에 들어가면 (메뉴를 못찾겠으면, 주소창에 about:addons 을 치면 됩니다.)
추천 옵션은
└ Animations: on
└ Use current browser theme: on
└ Compact Mode: Enabled
└ Favicon-only pinned tabs: on
입니다.
마지막의 Custom Stylesheet 을 on 으로 하신뒤, 첨부파일의 tabCenterReborn.min.css 을 메모장으로 열어서 해당 내용을 복사해서 붙여넣어 주시고 Firefox 를 재시작 하시면 엣지와 같은 세로탭을 사용하실 수있습니다.
'Freeboard' 카테고리의 다른 글
| 여기가 어느나라인가... (0) | 2024.03.04 |
|---|---|
| 오늘 한 쓸대없는 짓 ㅎㅎㅎ (0) | 2024.02.29 |
| 그 시기가 왔다. (0) | 2024.02.29 |
| 시스템 만들기 (0) | 2024.02.29 |
| 간편결제~ (0) | 2024.02.29 |
