Zen 브라우저...
웹브라우저에 관심이 쪼~ 끔 있어서 이것저것 쓰다가, 컴터와 폰 모두 파이어폭스로 통일했습니다.
나름 건드려서 새로탭도 적용해뒀고.
크롬/엣지에서 쓰던 확장들도 비슷한 기능이 있는 것들로 거의다 대체해뒀고 (원노트 클리퍼만 빼고)
그러나 커뮤니티에서 뉴스로 파이어폭스 기반으로 Arc 브라우저 스타일의 브라우저가 나왔다길래 한번 살펴만 봤습니다.
홈페이지 : https://www.zen-browser.app/

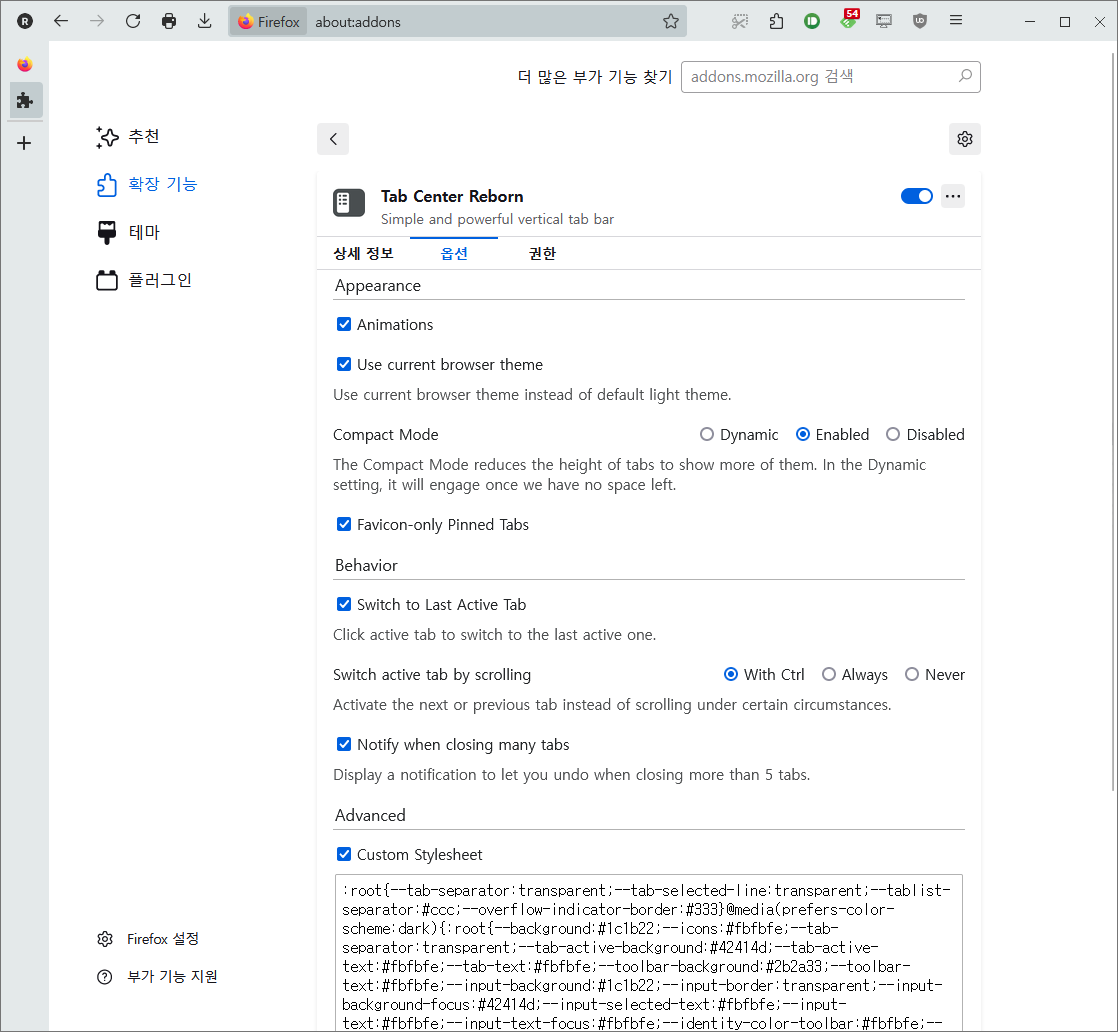
일단 제가 세팅하고 쓰는 파이어폭스랑 비슷... 하네요
새로탭 지원되고, 파이어폭스의 기능은 모두 제공되고 있습니다만, 아직 알파라서 그런지 한글은 지원을 하지 않네요. 이건 뭐 곧 해결될 것 같습니다. 어차피 파이어폭스에서 지원되는건 다 지원될 것 처럼 보이니까요.
지금도 모질라 파이어폭스의 '확장&테마'(Extensions & Themes) 적용은 가능한 것으로 보입니다.
요즘 브라우저들이 데탑+모바일 모두 지원을 하는데 젠 브라우저는 별도의 모바일 버전은 아직 없고 (알파버전이니까..) 데스크탑의 윈도우/맥/리눅스 버전 존재하며, 모바일의 경우 모바일 파이어폭스와 동기화 가능합니다. (파이어폭스 동기화 기능을 사용하네요. 이건 머리 잘 쓴것 같습니다.)
뉴스에 뜬 내용을 정리하면
상세기능 소개 : https://news.hada.io/topic?id=16405
Zen은 아름다운 디자인과 개인정보 보호에 중점을 둔 웹 브라우저
사용자 경험을 중시하며 데이터를 수집하지 않음
속도를 위해 설계되었으며, 매 릴리스마다 경쟁 브라우저를 능가하는 빠른 브라우징 경험을 제공
Zen의 주요 기능
Split views: 여러 사이트를 동시에 탐색할 수 있도록 브라우저를 그리드, 가로/세로 등 여러 뷰로 분할할 수 있음
Workspaces: 브라우징 필요에 맞게 작업 공간을 생성하여 정리된 상태를 유지
Profile switching: 업무와 개인 프로필 간에 원활하게 전환
Side web panels: 현재 페이지를 떠나지 않고 즐겨찾는 사이트와 서비스를 즉시 접근
Compact Mode: 작은 화면에 적합한 화면 공간을 최대화하는 간소화된 브라우징 경험을 제공
그외 기능
Beautifully designed: 직관적이고 미적으로 만족스러운 인터페이스 제공
Customizable: 테마, 레이아웃 등으로 개인 맞춤화 가능
Keyboard shortcuts: 효율성을 높이는 키보드 단축키 제공
Tab groups: 작업 흐름을 간소화하는 탭 그룹 기능 제공
Vertical tabs (곧 출시 예정): 공간과 질서를 최대화하는 수직 탭 기능 제공
라고 합니다.
'Freeboard' 카테고리의 다른 글
| 어이가.... 없네~ (0) | 2024.08.28 |
|---|---|
| 책상 정리하다 나온 것... (0) | 2024.08.26 |
| 몸을 움직이자!! (0) | 2024.08.19 |
| 운동 시작... (0) | 2024.08.14 |
| 합격~~ (1) | 2024.08.09 |